Update netDocShare WebParts
Step-By-step instructions for how to update an existing Web Part:
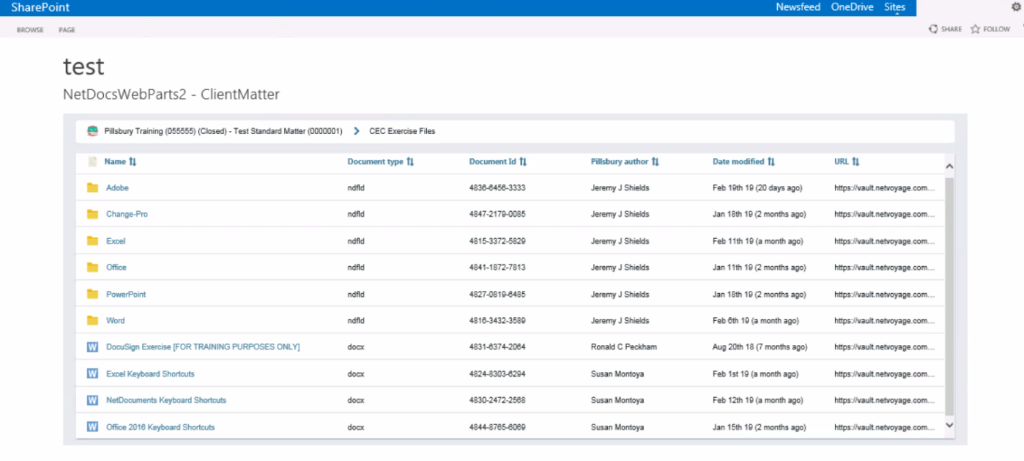
- Navigate to the page in which you wish to edit the netDocShare Document Viewer Web Part. In the example below, we are selecting a “Test” page.

- Click Edit Page in the upper right-hand corner.

- Click the Web Part menu (small arrow in the upper right-hand corner) and then select Edit Web Part.

- Select Extended Settings at the bottom, and then select the ellipsis button to the right of the Config Settings field. Note: this feature only works in Internet Explorer browser. If you are using a different browser, you can simply click inside the Config Settings field and paste the App-Configuration JSON Object directly.

- Edit the App-Configuration Document Viewer JSON Object within the Text Editor – Webpage Dialog window, then click OK.

- Lastly click Apply.

Update
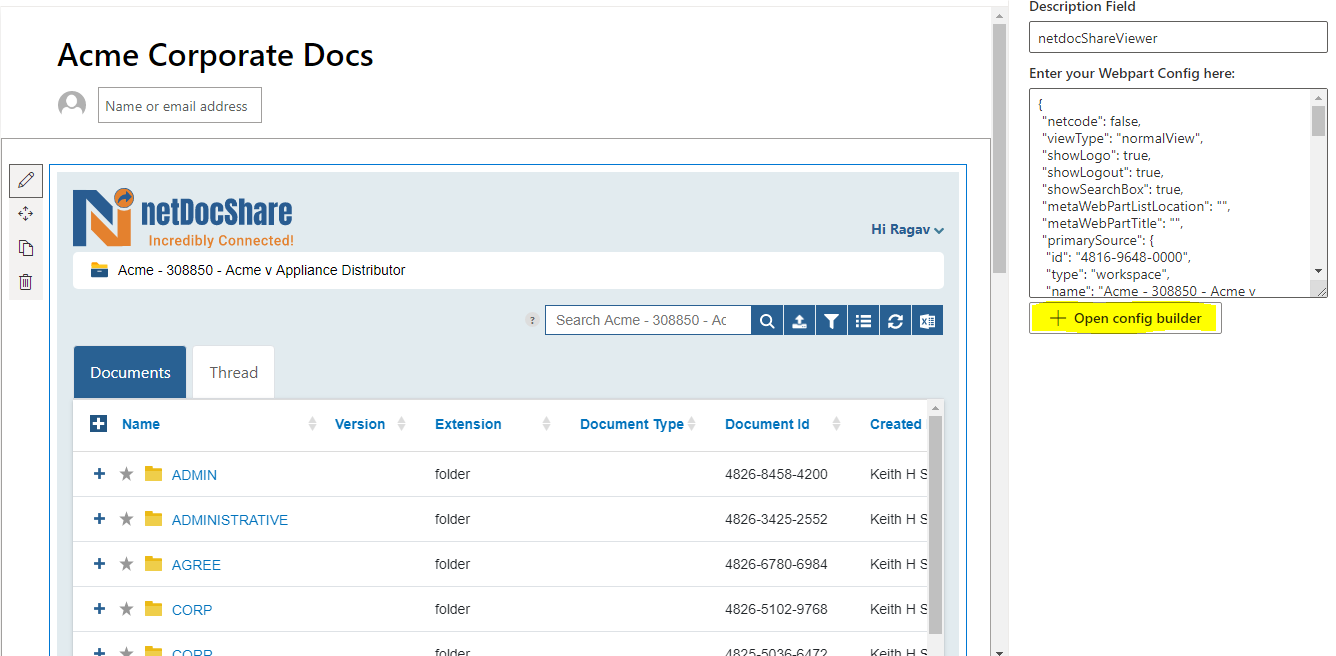
Starting from version 2.4.2, users no longer have to visit a specific page set up for the Config Builder in order to use it. If deciding to modify an existing page, then click on “edit” button, and click on the NetDocViewer webpart. After right panel pops up, Users can also click the “Open Config Builder” button to use our config Builder directly to edit the view. This is the most convenient way to edit or create a new view.

Once you are satisfied with the view and configuration, click ‘Publish’ to publish the page.
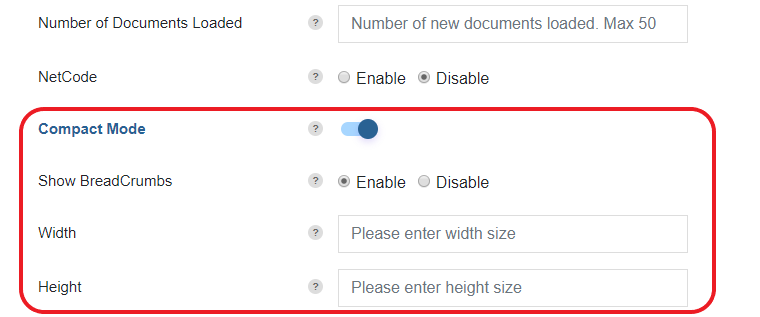
Additional Feature: Compact Mode

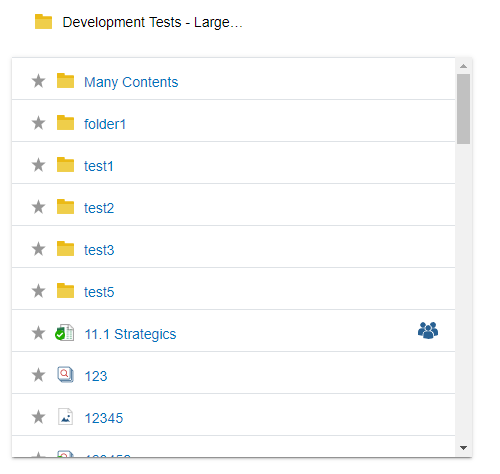
You can also enable compact mode from the Config Builder. This feature will enable the simplest form of netDocShare by only showing the list of files. This can be very useful when working with a page that has several different webparts on it.

Users can choose to show / hide the breadcrumb trail and can also modify the length and height of this view on Config Builder to precisely control the real estate of the page.
Updating netDocShare TreeView WebPart
Instructions for how to update an existing Web Part:
Much like the update process for Document Viewer, Recent Doc, and Saved Search Web Parts, you will edit your netDocShare TreeView Webpart by navigating to the page, clicking on the Web Part Menu (small arrow in upper right-hand corner of Web Part), clicking Edit Web Part, click Extended Settings, and depending on whether you are using Internet Explorer browser, click the Ellipsis to the right of the Config Settings field, or if you are using any other browser, click within the Config Settings From there, you can directly edit the App-Configuration TreeView JSON Object. Don’t forget to click Apply when you’re done!
CollabSpaces: Sharing Content with External Users
Our webparts support the usage of CollabSpaces from NetDocuments.com. CollabSpaces are similar to workspaces and ShareSpaces; The major difference is that CollabSpaces can allow users external to NetDocuments to have access to the documents inside the CollabSpace.
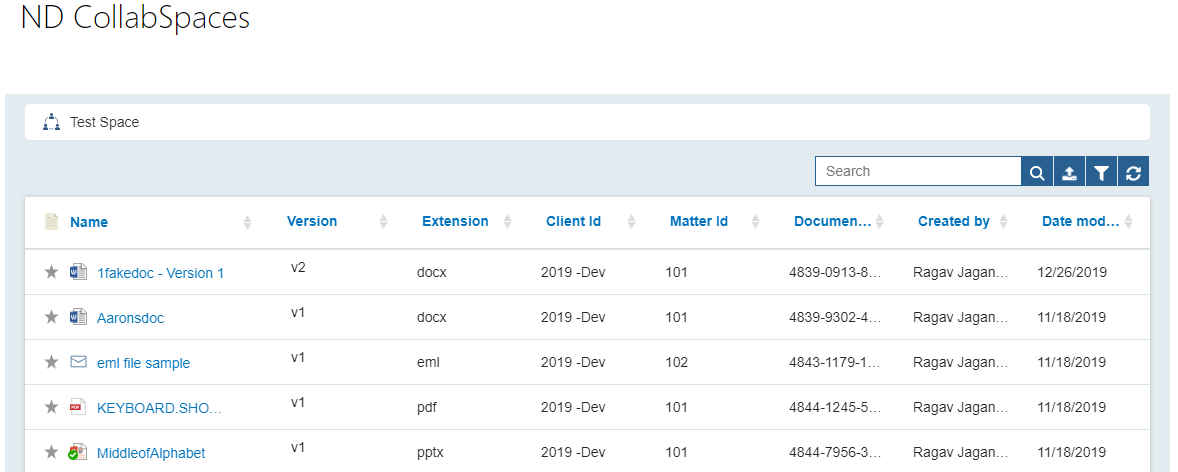
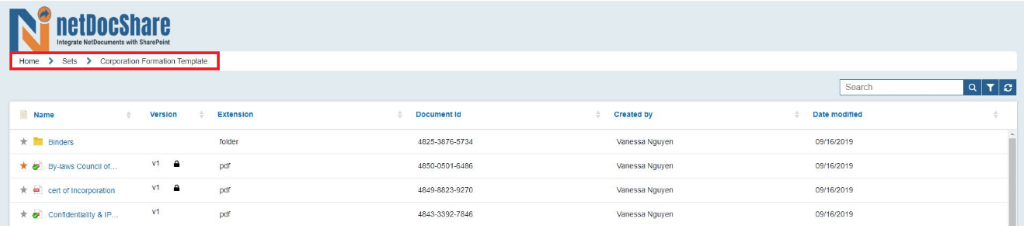
CollabSpaces can be displayed in Normal or TreeView using the “primarySource” value in the configs and inputting the ID and using “collabspace” as type. It should look something like this upon successful retrieval:

To give access to external users, a few SharePoint-based permission tasks needs to be done as well as permission granting through NetDocuments.com.
- Firstly, the external user must be added to the group that the CollabSpace is shared with on netdocuments.com. This will send an email to the user and allow them access the NetDocuments website through a special external user login.
- In order to view the content on SharePoint, the user must first be added to the site collection where the webpart is located.
- Finally, the external user must ALSO be added to the App Catalog site collection where the App is deployed.
Upon giving the correct permissions, external users will have access to a specific webpart where they can see and interact with CollabSpace contents. The external users should be locked out of every other view except for the CollabSpace that we have allowed them to view. For more information about how to grant access to external users, please refer to the official NetDocuments documentation.
CollabSearch
Besides using the ID, collabspaces can also be retrieved by using client / matter ID in the URL. This can be achieved by setting up a normalView webpart as if you are aiming to create a cabinet view and setting the property “collabsearch” to true. This can be done in both normalView and Tree View. Please see the Config properties appendix for more info.
Config Builder Properties Appendix
NetDocShare uses a JSON-formatted config object to customize views and webparts to suit a user’s needs. Below you will find a list of properties and their possible values. All properties list should be editable in a more user-friendly fashion by using the SharePoint Config Builder webpart, however, more technical users can also edit these properties manually in the JSON.
Base Properties
https://{yourSharepointTenant}/SitePages/auth.aspx
NEW: Starting from version 2.4.1, users may input a Universal Authentication URL instead of one which leads to the auth page. Please see our Service-Based Authentication section for more info.
If you are in SharePoint online (currently included in the config above) your asset path may look like the following:
https://{yourSharepointTenant}/sites/AppCatalog/ClientSideAssets/23dea53d-fbee-49c3-8b16-c6b586b0422f/
If you are on Share Point on Prem Your asset Path might look like the following:
https://{yourSharepointTenant}/SiteAssets/netDocShare/CDN/assets/images/folderIcons/
We recommend using iFrame as it tends to have a better user experience, however, we understand that many of our clients may work in environments which block iFrames by default.
In that case, please be sure to include this “authPage” config in ALL webparts intending to use this system and set to ‘redirect’. If this config is NOT included, the webpart will default to ‘iFrame’ behavior.
Source Properties
Normal View can be configured to show a specific source container. TreeView can be configured to show several source containers. The ‘primarySource’ and ‘sources’ properties are used to control this.
Note: While we do support the usage of Environment IDs in our configuration, we prefer using NetDocuments 12 digit IDs for clarity’s sake.
Optional Source Properties
Users may forgo the traditional usage of 12-digit IDs to identify source locations if they have unique identifiers already being used in SharePoint. In this case, we have set up a system in which the IDs can be stored in a separate SharePoint List which will translate the unique codes into the IDs that the webpart needs.
Display Properties

- DocId
- DocNum
- EnvId
- Created
- CreatedBy
- CreatedByGuid
- Ext
- Modified
- ModifiedBy
- ModifiedByGuid
- Name
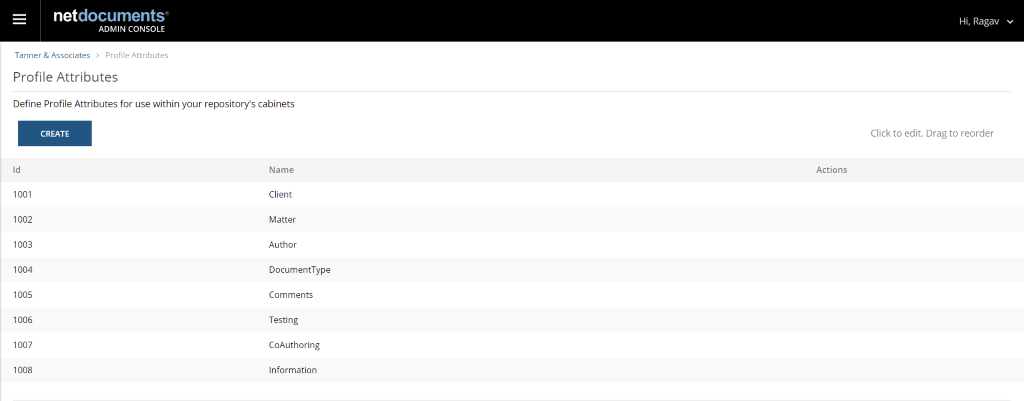
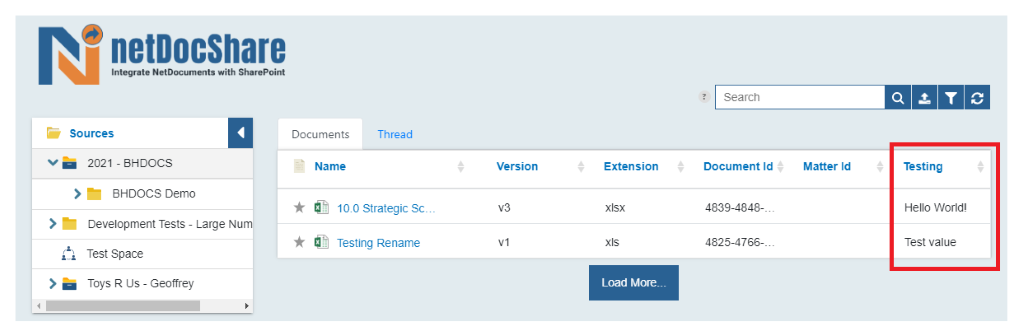
NetDocShare also supports the insertion of custom column properties. In order to use custom properties, please visit your NetDocuments cabinet admin page, and make sure that the properties are enabled in the cabinet. When inserting the property into the NetDocShare config, the spelling and capitalization must match exactly to the attribute that you have defined in the profile Attributes section of NetDocuments Admin.
Starting from v2.4.2, users can also automatically query for the custom columns when using the Config Builder. Simply select a valid primary source and a button that displays “Get All Columns” should appear beside the “Column Properties” field. Clicking this button will automatically retrieve column info from your source and fill the column properties list with the newly available columns.
Note: If you are creating a brand-new column, it may take some time for the data to populate properly. Please wait a few minutes after creating the Profile Attribute for the data to be correctly associated in the NetDocuments API.

In the figure below, you can see the custom column “Testing” has been implemented.

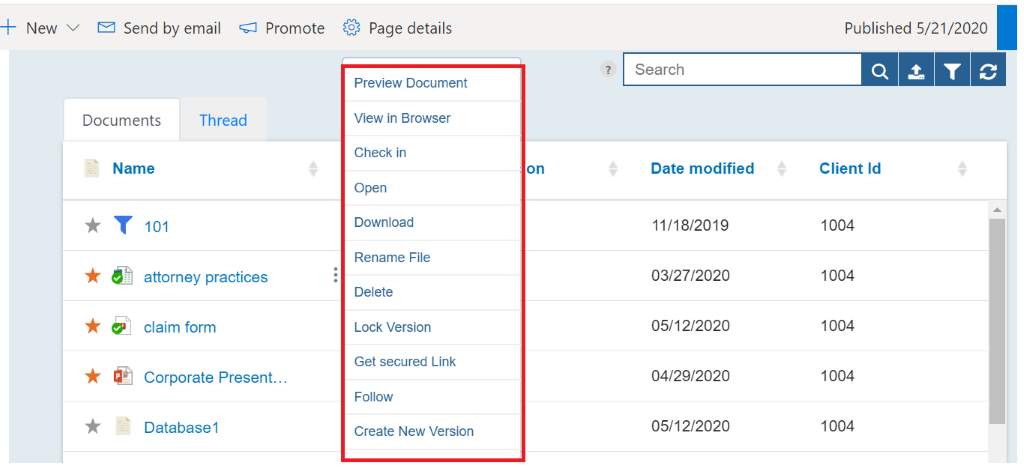
“checkin”,”checkout”,”rename”,”view”,”viewNetDoc”,”delete”,”lockVersion”,”secureLink”,”follow”, “checkinNew”,”changeVersion”

Optional Display Properties
Example: “removeSort”: [‘name’, ‘versions’] will disable both the name and versions column sorting and filtering.
User can disable sorting and filtering from the following list of column properties dependent on the property’s user had added to columnProperties:
“extension”, // Extension
“id”,// Document Id
“createdBy”,// Created by
“modified”,// Date modified
“aclStatus”,// Acl status
“created”,// Date created
“createdByGuid”,// created by GUID
“envId”,// Environment Id
“modifiedBy”,// Modified by
“modifiedByGuid”,// modifiedByGuid
“officialVer”,// Official version
“size”,// Size
“syncMod”,// syncMod
“url”,// URL
“versions”,// Versions
“client”,// Client Id
“matter”,// Matter Id
“filterColumn” // Document Type
Example: “showSearchBox” : true, //Accepts Boolean
Example: “showLogo” : true //Accepts Boolean

Example:
“searchCriteria” : {
“docType”: [“AGREE”, “CLOSING BINDER”], //Accepts string
“version”: [1], //Accepts int
“extension”: [“pdf”, “msg”], //Accepts string
“client”:[“1004”], //Accepts string
“matter”:[] //Accepts string
}
Example: “autoRefreshTimer”: 15 //Accepts int that is bigger than 1
This will accept any number 30 and above. It is used to automatically refresh the content of the webpart or tab in the set interval. Users can manually refresh by clicking the refresh icon beside the search box.

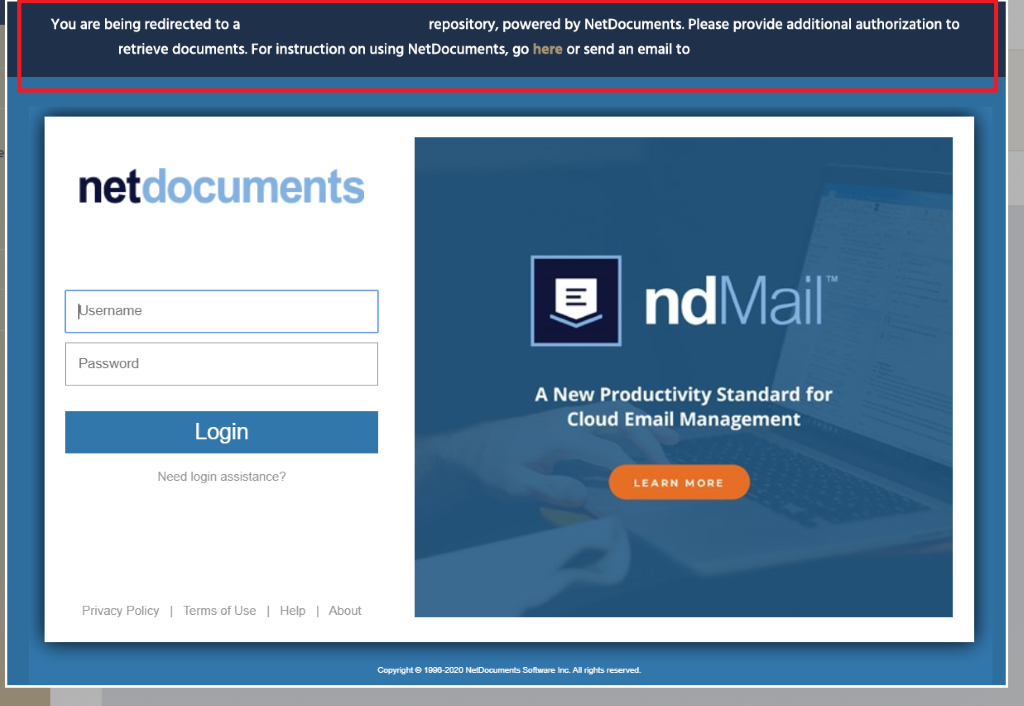
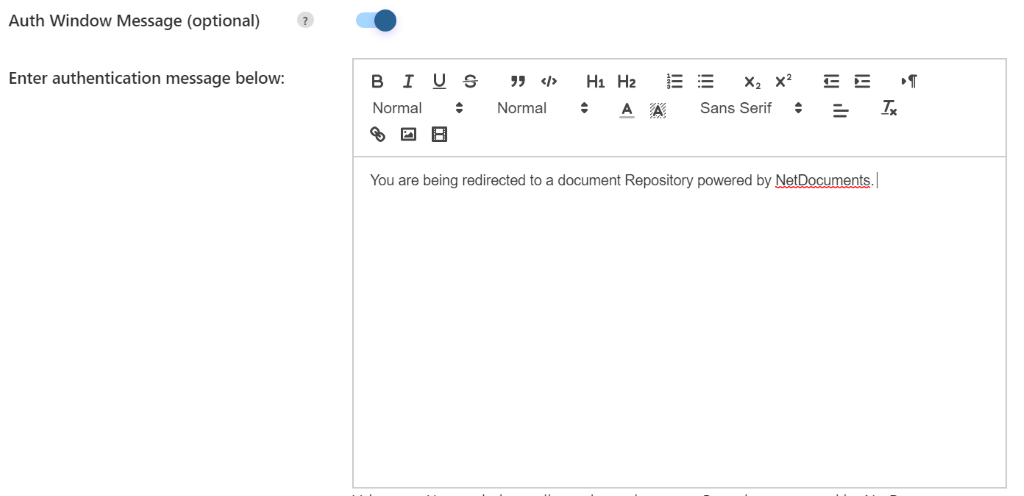
If you are editing JSON manually, you may insert html and css elements as a string in order to display a customized message. For users editing using the JSON config Builder, we have provided a rich-text editor as seen below:

Note: NetDocuments Configuration Properties are case-sensitive, follow the official spelling and character case as shown above.
Properties for Integrated Search
This section contains properties that are used specifically in the new integrated Search view. This view comes with its own configuration builder view. Here is a breakdown of all the different properties you may use in this webpart view.
CdnBaseUrl + subsite + “_api/web/lists/GetByTitle(listName)”
Example:
{“ParentClient”:”91597″}}
For example, your client column in SharePoint may be named ‘clientNumber’ and in NetDocuments, the same data column might be named “Client”. With filterAssociations, you can name a common filter, “clientNum” that refers to and will filter on both of these columns. You can also specify disconnected columns that will filter results only from one list or the other. Users can create these associations in the searchConfig view or manually create them.
Example:
“filterAssociations”: [{
“Client”: [“ClientNumber”, “Client”]
}, {
“Matter”: [“MatterNumber”, “Matter”]
}, {
“Document Type”: [“”, “DocType”]
}, {
“Application Number”: [“ApplicationNumber”, “”]
}, {
“Previous File Ref”: [“PreviousFileRef”, “”]
}]
Using the filterAssociations array above will yield the following results:
